Not every font that is installed on your computer can be used on your website, because not everyone that views your website has the same fonts installed on their computer as you. In an effort to keep websites looking similar between different browsers and operating systems, web designers can choose from certain fonts that are “web safe” and reliable.
To make your website accessible to all users, it is highly recommended that you only use the following “web safe” fonts. To help visualize both Windows and Macintosh font renderings, I have placed the Windows version in black next to the Macintosh version in blue.
Serif
Serif fonts are one of the oldest font designs and feature serifs or “feet” to finish their strokes, like in an uppercase T. While serif fonts are regarded as easier to read in print because the serifs lead your eye across each letter, they are not recommended for website body copy. They are usually used in websites to convey authority and age, like in many newspaper and legal websites.

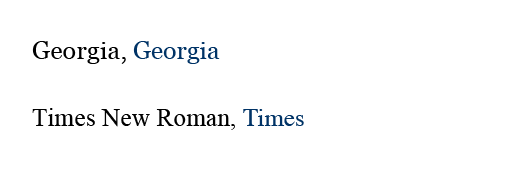
Web Safe Serif Fonts
Sans-Serif
Sans serif have no serifs, sans is French for without. Sans serif fonts are recognized as being easier to read on websites, and thus are the most popular choice for body copy.

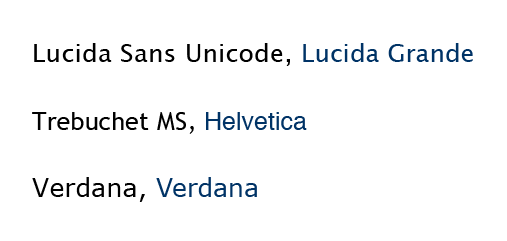
Web Safe Sans-Serif Fonts
Monospace
Monospace fonts have the same exact width for each character and space, usually based on the width of the uppercase “M”. Monospace fonts are used on the web to display code snippets so that it is recognized as different from the body copy.

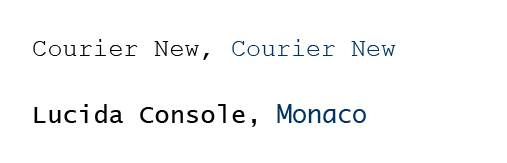
Web Safe Monospace Fonts
Calling Website Fonts
Through CSS, you are able to call a primary or intended font along with a substitution, and finally a font type so that your web site can display as designed even when the proper fonts are not available:
font-family: { "Times New Roman", Georgia, serif }
Translation: Display Times New Roman, if not found, then display Georgia, if not found then display the default serif font.
Here is a complete list of web safe fonts to choose from:
- Arial
- Arial Black
- Book Antiqua
- Comic Sans*
- Courier New
- Georgia
- Geneva
- Impact
- Lucida Console
- Palatino Linotype
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
* Please note: listing Comic Sans above was in the spirit of full disclosure. NetSource’s designers do not intend to endorse the use of Comic Sans in any way…
