If you have been following this blog series, you have spent time putting together your goals for your website and you have defined your needs for the site, as well as the needs of your customers. Now is the time to take what you have distilled from that research, and begin mapping it all out. This is what you could refer to as the blueprinting stage of your website.
The Site Page Tree / Site Outline
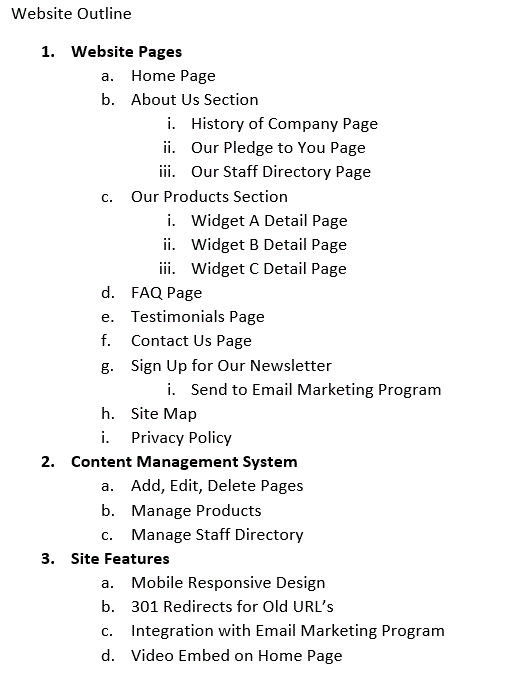
If you want to quickly visualize your website, create an outline. Just open a blank Word document, or other word processing program and start typing out everything you know about the website project so far. It’s not important that you follow some pre-determined outline system, just arrange everything in a way that makes the most sense for you. Here is an example of a simple outline for a website:

The site outline helps you to group and organize all your site details. From the outline of the website pages, you will be able to see the layout of your site navigation. You can then move pages around in your outline as needed to best organize your related pages. This is a quick and easy way to get your thoughts together and is still the first step I take when visually mapping out a customer’s site architecture.

Logic Flow
This is a process of determining what paths a user can take through a website and/or how functionality of a website will work. The more features and pages your site has, the more important understanding your site’s logic flow becomes. This essentially is the process of how your website works, so your website developer will need a clear logic flow before the first line of code is written. When talking to clients about a new site, one of the early questions I ask is, “I’ve come to your website for the first time, walk me through how you envision it working or what I am expected to do?” Logic flow is a step by step guide through the website, showing all available directions a user can take along the way. A good way to map this out is to setup a flow chart with “if/then” and “yes/no” directionals that point to different outcomes or paths based on user selection.
This typically is a more involved process than creating a site outline as described above, but it is very helpful in forcing you to address how your site will work. It will help you to clearly communicate with your developer, which leads to more accurate pricing for your website and a better chance that your website will work correctly.
There are numerous tools you can use to create a logic flow chart. I use a web tool called Cacoo – they have a free account that should work for your needs and it’s fairly easy to use. You may also have Microsoft’s Visio if you own a lot of Microsoft software. Another great option is a pad of paper and a pen or pencil – yep, they still make those.
Wireframes
Wireframes give a visual representation of how your pages will be laid out. They are not intended for demonstrating design, but for demonstrating layout and contents. They can also work in conjunction with the logic flows determined above, since a single page may have different display layouts depending on what choices a user selected in the logic flow process. Additionally, you will want to have a wireframe for both the desktop and the mobile layout of each page. The good news is that wireframes are not typically created by business owners – I rarely, if ever, have a business owner come to me with wireframes – it’s usually the task of a developer or consultant to map out the site pages. However, if you are up to it, doing your own wireframing of the pages for your website (or at least the most important ones) will give you a deeper understanding of your site and how to communicate it to your developer.

Style Guide Document
What is a style guide document? Well, if you are a large corporation, you probably already have one. If you are a medium sized business, you can pay a developer to create one for you. If you are a small business, you can try your hand at creating one. Style guide documents help you maintain consistent branding in all the marketing materials you produce, regardless of who is creating the materials, and how many people are involved. Without a style guide, inconsistent design work can cheapen your brand, or make you look unsure of yourself as a business entity. If it helps to clarify, we could refer to the style guide document as the “design mission statement.”
The document doesn’t have to be anything fancy, unless you want it to be. A simple Word document is fine. As long as you have a place to list all your rules and assets that applies to your corporate branding.
Here are the main elements to address for a thorough style guide:
- Your strategic brand overview – This is basically a description of your company brand, whether you write detailed paragraphs or simply list various adjectives that best describe your brand.
- Logo information – This is the biggest visual identifier for your brand so it is important that it is always correctly presented and the required files are available. Main information to include is sizing minimums, correct usage of the logo, spacing next to other elements, links to color and black and white versions.
- Typography information – This would include specific fonts and letter spacing.
- Color palette – This is your color palette that is used for all your branding. It is important to have very specific color information so that the colors used are accurate. For example, you wouldn’t say “blue”, since there are literally hundreds of variations and shades of blue. A designer would not have any clarity as to what exact color match to use for “blue.” Instead, you would provide the particular shade of blue in Pantone, CYMK and RGB/HEX values (#002366, for example, or CMYK 100/70/29/25).
- Imagery/Icons/Photos – If you have a particular style of imagery that you use, whether it is a cartoon mascot, a money back guarantee label or an aerial photo of your business, make sure to highlight it all here.
- Do’s and Don’ts list – This is where you can give very specific instructions to a developer of what NOT to do – sometimes this is more helpful than knowing what can be done! This helps to set the boundaries of what is off limits.
- Formatting rules – This can include a lot of various information, such as layout of web forms, spacing of elements, product page layout, and button labeling.
- Tone of voice – Is the tone of your business’ voice serious? Or, is it light-hearted or witty? Give guidelines here so that anyone who is producing site copy, or social media posts, will know how to present you to your customers and potential customers.
- Navigation rules – Navigation hierarchy would be listed here, as well as any differences between a logged in state vs a logged-out state (different navigation may display depending on whether someone is logged into your website or logged out – assuming your site has this functionality).
- Coding guidelines – Unless you have web coding experience, this would not be easy to complete. I wouldn’t expect you to provide CSS naming conventions and validation requirements. However, if you have the ability, go for it. Otherwise, let your developer provide input here.

Putting It All Together – Creating a Scope
If you have done all of the above, you now have a lot of content that you can share with your developer of choice, or to those bidding on your project. You can use this content as the basis of a large-scale RFP (request for proposal), or a less formal project scope. How you format it is up to you, as long as all of the information is clearly presented. This information will be the cumulative efforts of all of your planning up to this point and will serve as an important guide for your website redesign and the quoting process from your developer.
This article is the fourth in an ongoing series! Be sure to visit us often to catch the rest of our Business Website Success articles.
Claim Your Free Website Consultation
NetSource, Inc has been building quality custom business websites since 1995.
